

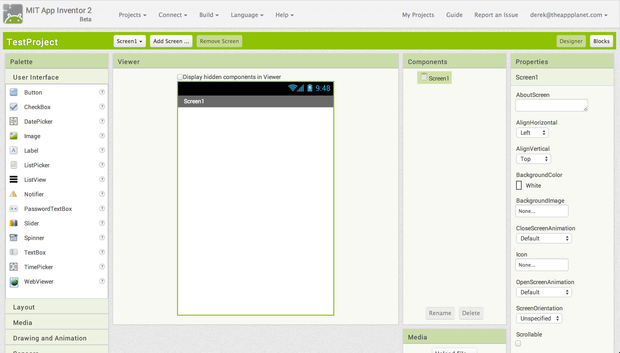
The Designer Viewĭownload here: App Inventor Basic Text Files Cheat Sheet (PDF) Here is a screen shot showing some toggle switches to the left and some to the right. Tapping any toggle switch causes the switch lever to move to the other side of the switch. The purpose of this app is to demonstrate how to implement this type of interface – the app does not otherwise do anything interesting. The user interface features 9 toggle switches in a 3 x 3 array. I called my app “Mission Control” because any good mission control panel needs lots of switches!

We expand on the previous post and its use of images to create custom buttons.In developing this user interface, we learn two concepts: Tapping a switch flips the switch from left to right, or right to left.

In this post, we look at creating an array of toggle switches. In the last post, we introduced some concepts for building “creative” App Inventor user interfaces that feature visually appealing user interface controls rather than the usual bland buttons.


 0 kommentar(er)
0 kommentar(er)
